Personalize the email footer using the user properties
todo4teams stores user properties that are useful to personalize an email footer.
In this tutorial we will describe the principal approach to personalize an email footer for each different user.
We will use the following user properties:
- Salutation
- First name
- Last name
- Company: new property, so there can be created users from different companies in todo4teams.
- Email address
- etc.
The personalization is made within the properties of the corresponding mailbox.
We will use the following HTML-code of the email footer, that may be changed according to your own personal needs.
<strong>{user.company}</strong><br/>
{user.salutation} {user.firstname} {user.lastname} <br/>
{user.department}, {user.jobfunction} <br/>
Phone: {user.phone} <br/>
The placeholders {user.company}, {user.lastname} etc. will be replaced by the personal data of the user who finishes the ticket. The placeholder {quote} is replaced with the ticket description. Thus incoming emails can be quoted.
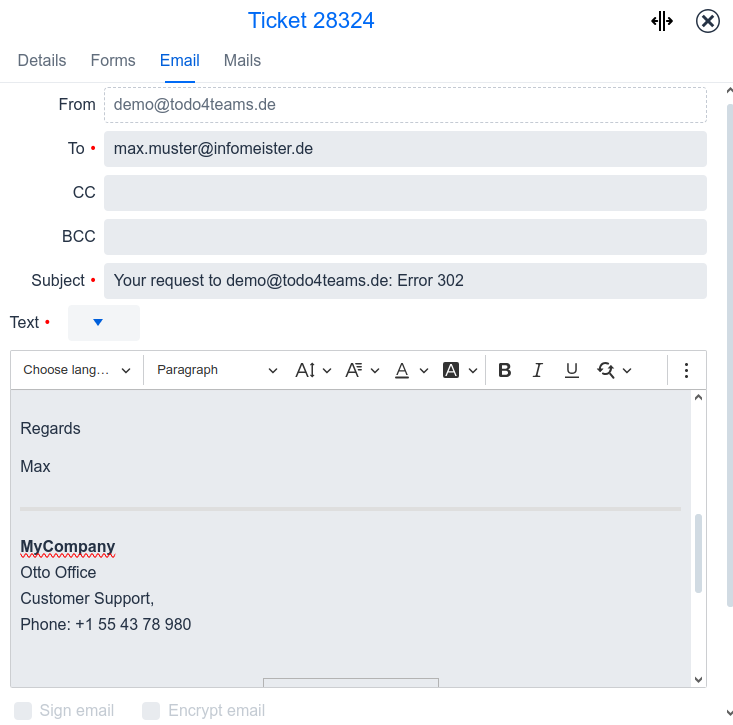
The HTML-code shown above generates the following email footer which is personalized for each separate user in todo4teams. In this example the user working on the ticket is Mr. Otto Office: