Verwendung der WebView-Komponente
Neben den unterschiedlichen (Standard-) Formular-Elementen wie Textfeldern, Checkboxen etc. steht Ihnen in todo4teams auch die Komponente WebView zur Verfügung:
 Eine WebView zeigt eine Web-Seite aus einer beliebigen Quelle im Formular an - wie ein im Formular integrierter Browser.
Eine WebView zeigt eine Web-Seite aus einer beliebigen Quelle im Formular an - wie ein im Formular integrierter Browser.
Das todo4teams-Formular kann nun mit dieser integrierten Web-Sicht interagieren, indem es in der geladenen Web-Seite Javascript-Code ausführt.
Umgekehrt hat die geladene Web-Seite Zugriff auf die restlichen Formularelemente und kann deren Werte lesen und schreiben.
Beide Wege sollen in diesem Tutorial beschrieben werden.
Daten aus der WebView empfangen
In den meisten Unternehmen stehen viele CRM- und Marketing-relevanten Daten über Web-Frontends zur Verfügung - oder können leicht online bereitgestellt werden. Im folgenden Beispiel nutzt todo4teams eine so bereitgestellte Auswahl von Prospekten, um in einer Lead-Erfassung die Prospektwünsche des Interessenten zu erfassen.
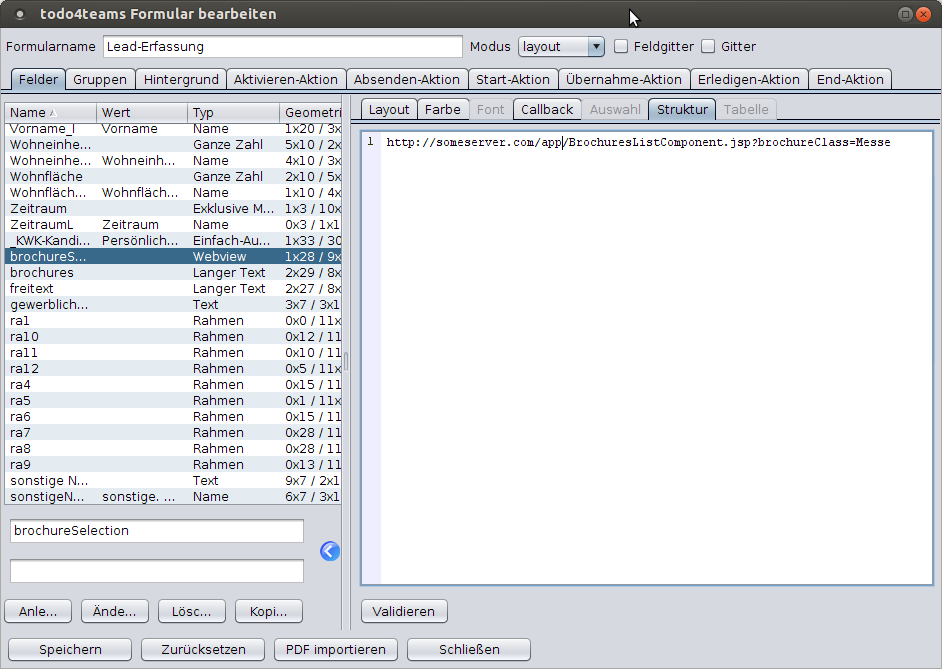
Zunächst wird dem existierenden Formular eine WebView-Komponente hinzugefügt (siehe Bild). In den Einstellungen dieser Komponente wird im Tab Struktur die zu ladenden URL eingegeben:

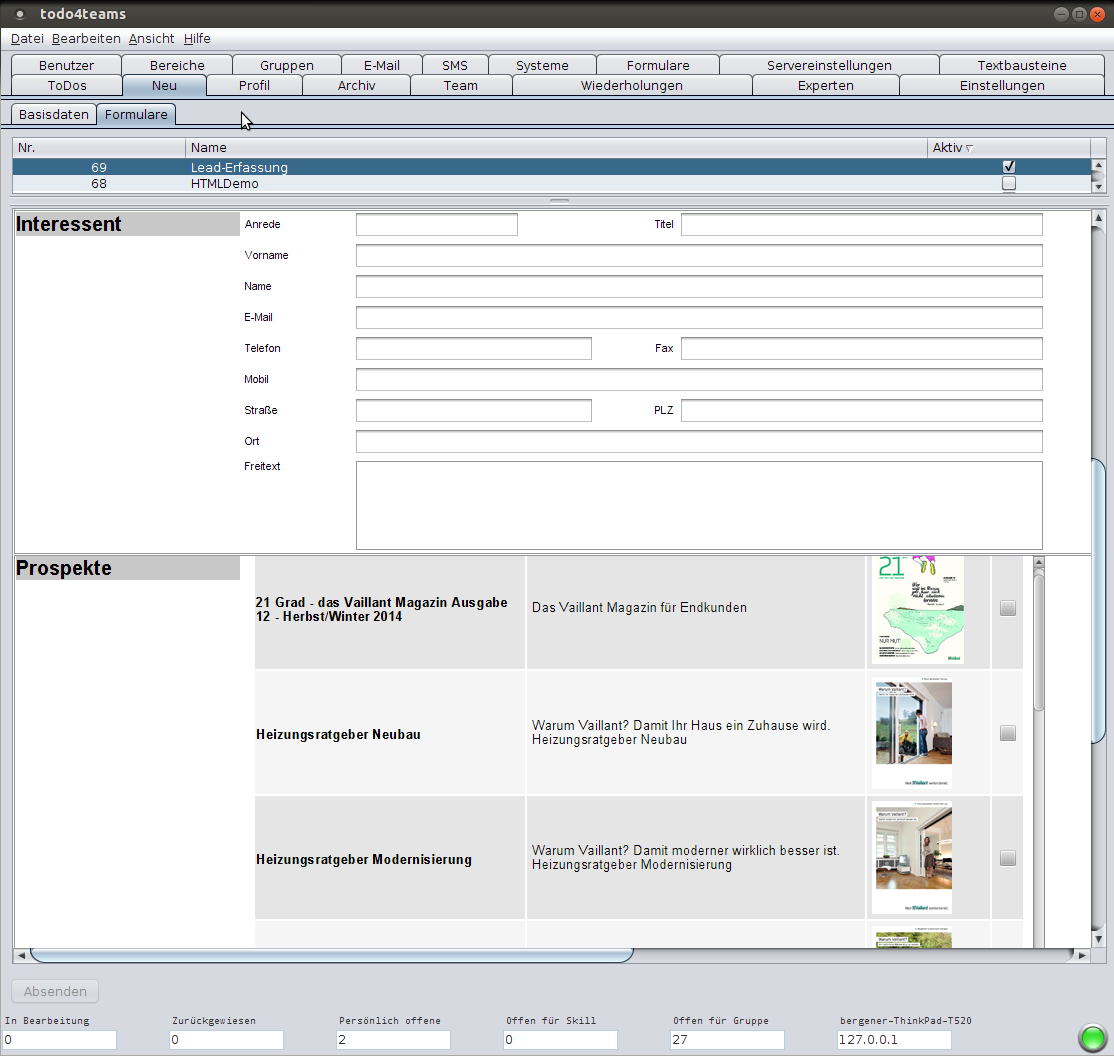
Beim Öffnen des Formulars wird dieser Web-Inhalt dann automatisch angezeigt:

Wie werden nun aber Aktionen aus der geladenen Webseite an das Formular übertragen?
Dazu muss die geladene Web-Seite mit entsprechendem Javascript-Code ausgestattet werden: Dem (Javascript-) window-Objekt der geladenen Seite wird automatisch ein Objekt todobridge hinzugefügt. Dieses stellt die Schnittstelle zur Veränderung und zum Lesen der Feldwerte des umgebenen Formulars zur Verfügung:
var fieldValueX = todobridge.getValue("fieldnameX");
// set field value in todo4teams form:
todobridge.setValue("fieldnameX", "someValue");
Die im Beispiel verwendete Web-Seite soll z.B. beim Ändern einer Checkbox an einem angezeigten Prospekt die geänderte Auswahl an todo4teams senden. Der Javascript-Code in der Webseite sieht dazu so aus:
function setBrochure(number, state){
var brochures = todobridge.getValue("brochures");
if(state==true){
// add
brochures+="#"+number+":1\n";
} else{
// remove
brochures=brochures.replace(number+"\n", "");
}
todobridge.setValue("brochures", brochures);
}
</script>
Über das todobridge-Objekt wird zunächst der Feldwert eine brochures genannten Textfeldes geholt. Über den Parameter state wird angegeben, ob die Prospektnummer number hinzugefügt oder entfernt werden soll. Die Variable brochures wird entsprechend verändert und anschließend über den Aufruf todobridge.setValue(feldname, neuerwert) an das Formularfeld in todo4teams übertragen. Die Checkbox eines Prospektes könnte diesen HTML-Code besitzen, um die obige Funktion aufzurufen:
Diese Lösung überträgt also Aktionen aus der in der WebView angezeigten Web-Seite an das todo4teams-Formular. Wie funktioniert aber der umgekehrte Weg - wie können wir durch Aktionen aus dem todo4teams-Formular an die WebView übertragen?
Aktionen an die WebView senden
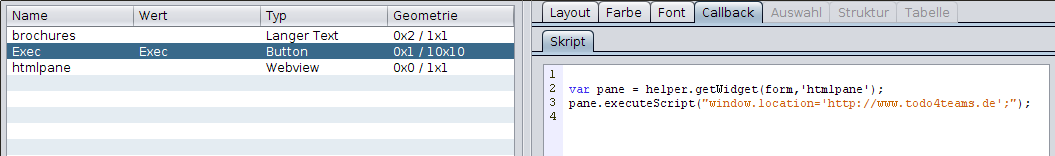
In das todo4teams-Formular wird nun ein Button eingebaut, der eine andere Web-Seite in die WebView lädt. Dazu wird ein Button mit dem Namen "Exec" ins Formular eingefügt, der im Feld Callback folgende Konfiguration erhält:

Beim Klick auf den Button wird damit erst die WebView-Konpontente, die hier 'htmlpane' genannt wurde, ermittelt und der Variablen pane zugewiesen.
Auf diesem WebView-Objekt wird anschließend die Methode executeScript(javascriptcode) aufgerufen, die als Parameter einen beliebigen Javascript-Code erhält, der im Kontext der geladenen Web-Seite ausgeführt wird.
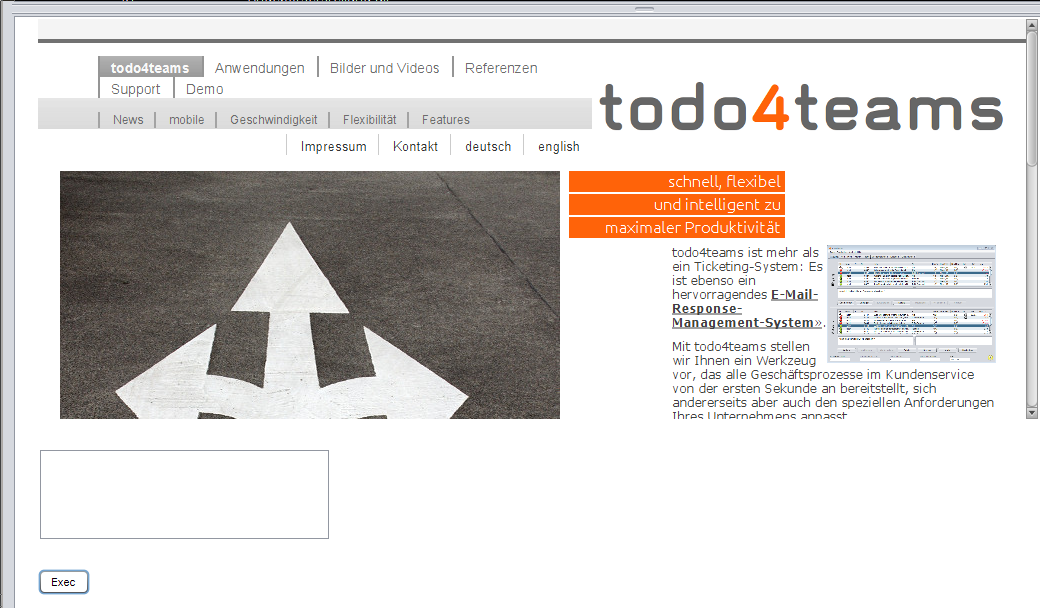
In diesem Beispiel wird einfach über das Kommando window.location="http://www.todo4teams.de" eine andere Seite angezeigt. Sie können jedoch genauso gut die geladene Seite per Javascript modifizieren und steuern, Formularwerte setzen, absenden usw.

Eine Beispielanwendung sehen Sie in diesem Video, in dem interaktiv die im todo4teams-Formular eingegebene Adresse in Google Maps angezeigt wird.