Daten aus einem Formular in ein PDF übergeben
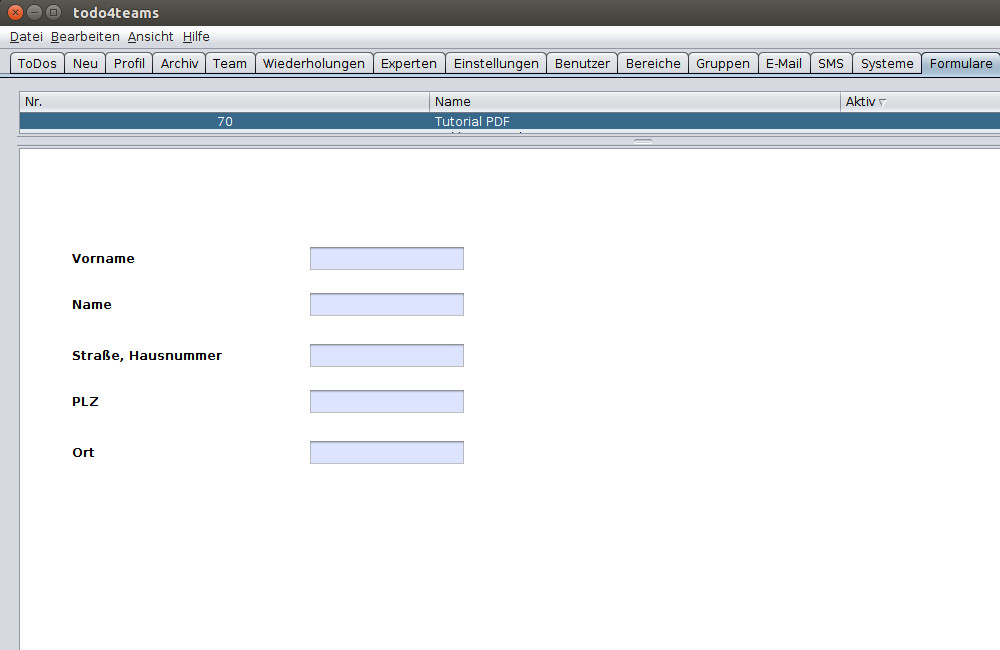
Im vorhergehenden Tutorial hatten wir ein neues Formular mit Hilfe des Import eines pdf-Dokuments erzeugt.
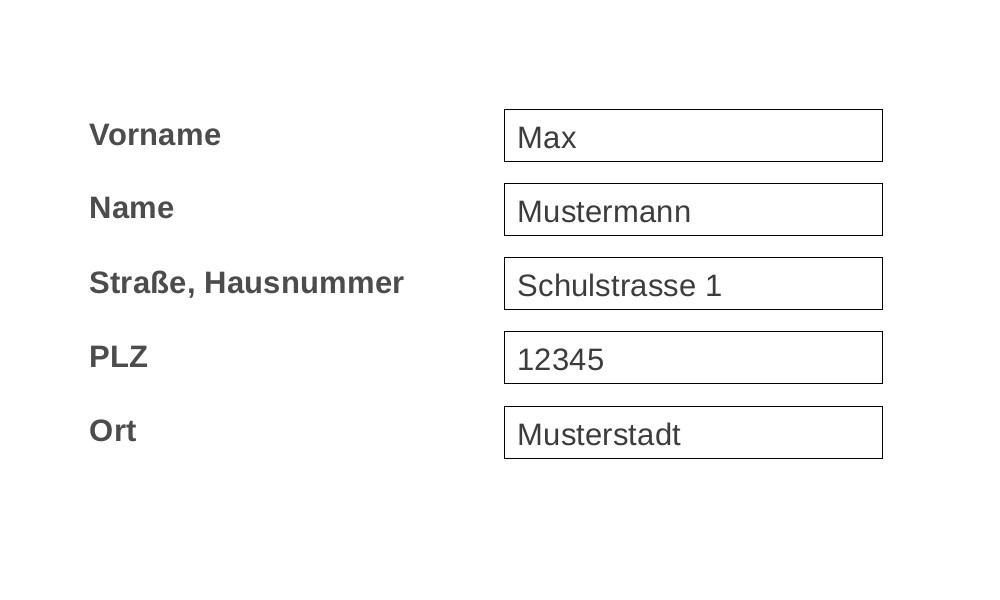
Das einfache Beispiel-Formular soll zur Eingabe von Kunden-Basisdaten dienen.

Im folgenden Beispiel wollen wir nun die in todo4teams eingepflegten Daten wieder an das ursprüngliche PDF zurückgeben.
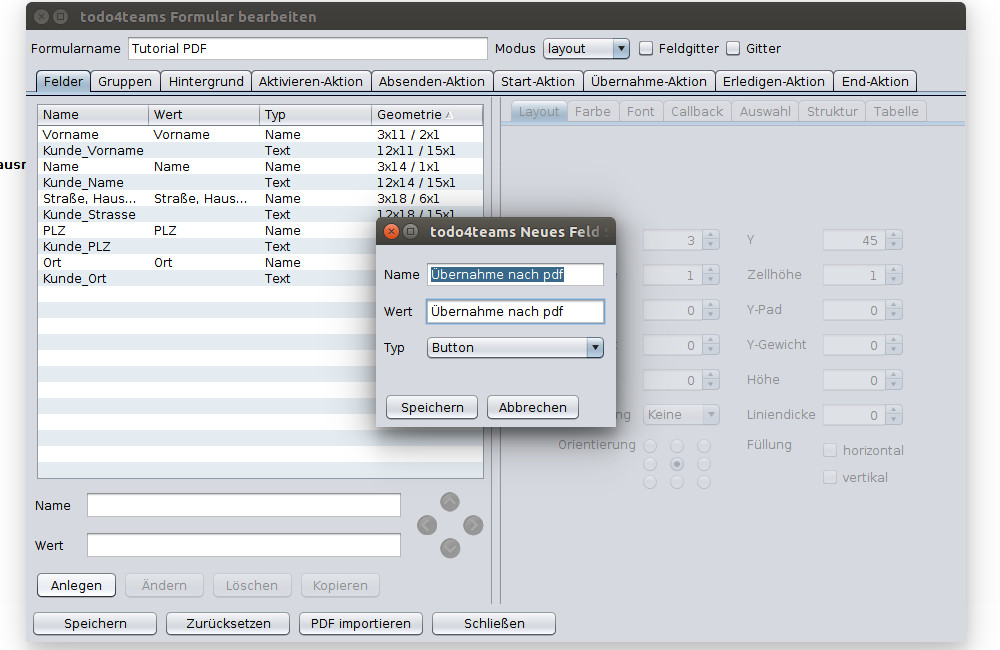
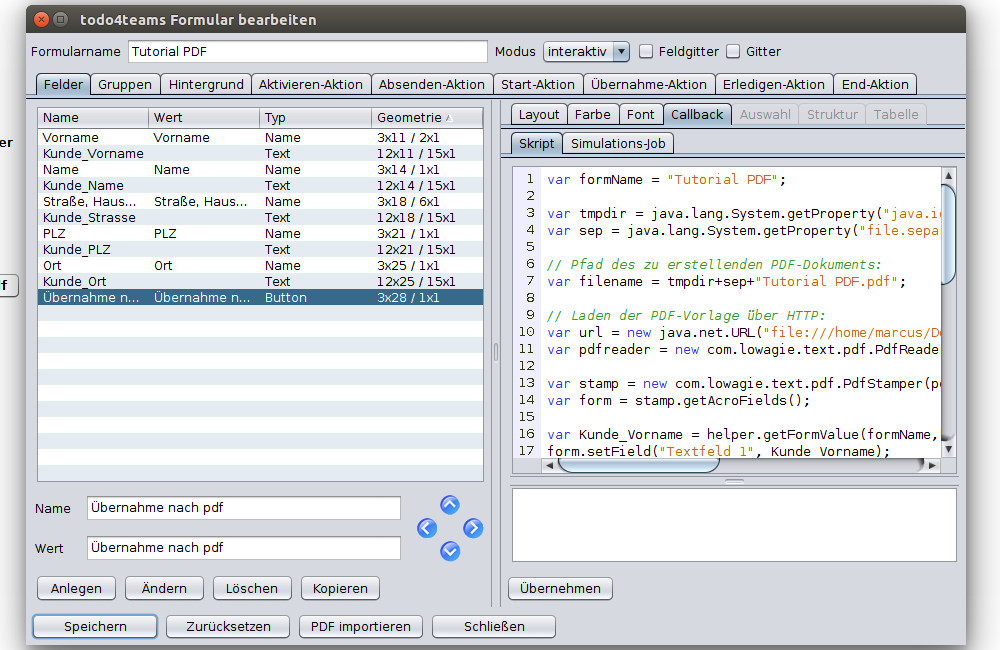
Im ersten Schritt erstellen wir in unserem Formular eine entsprechende Schaltfäche "Übernahme nach pdf".

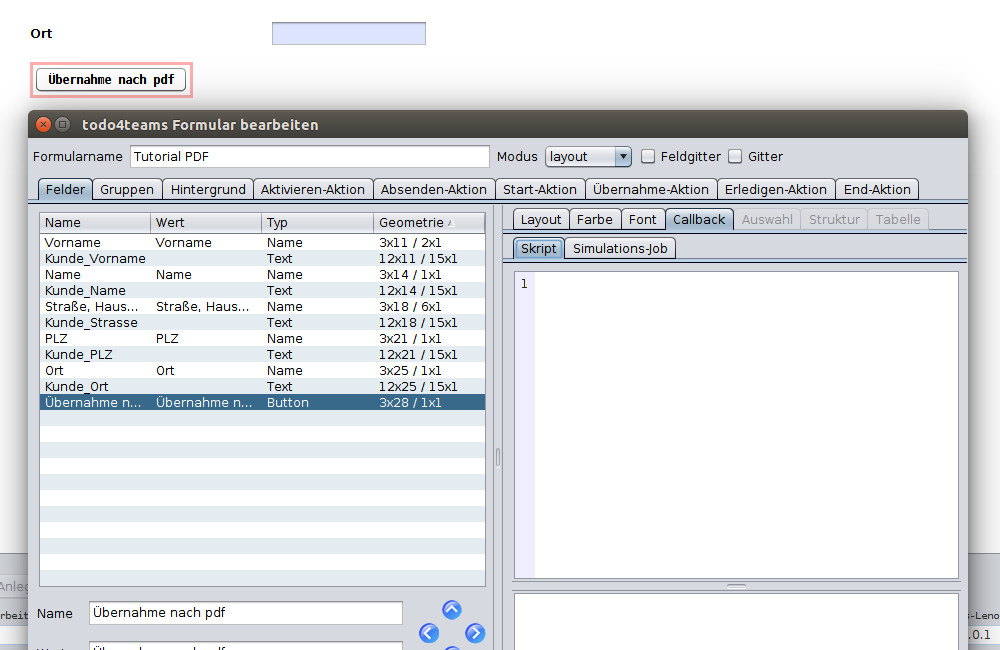
Die Funktionalität zur Übermittlung der Daten an das Ursprungs-PDF wird per Javascript im Callback hinterlegt.

Das folgende Beispielskript für das Callback führt diverse Aktionen durch, u.a.
- der Pfad zum Ursprungs-PDF wird gesetzt.
- die im Formular definierten Felder werden in die Feldbezeichnungen des PDFs übersetzt und zugeordnet.
- das PDF wird erzeugt und in einem separaten Fenster angezeigt.
Das aus dem vorhergehenden Beispiel schon bekannte, ungünstig benannte Formularfeld "Textfeld 1" finden wir auch wieder, es wird mit den Inhalten aus dem Feld "Kunde_Vorname" unseres Formulars in todo4teams gefüllt.
var tmpdir = java.lang.System.getProperty("java.io.tmpdir");
var sep = java.lang.System.getProperty("file.separator");
// Pfad des zu erstellenden PDF-Dokuments:
var filename = tmpdir+sep+"Tutorial PDF.pdf";
// Laden der PDF-Vorlage über HTTP:
var url = new java.net.URL("file:///home/marcus/Dokumente/Tutorials/Import und Export von PDF's/formular.pdf");
var pdfreader = new com.lowagie.text.pdf.PdfReader(url.openStream());
var stamp = new com.lowagie.text.pdf.PdfStamper(pdfreader, new java.io.FileOutputStream(filename));
var form = stamp.getAcroFields();
var Kunde_Vorname = helper.getFormValue(formName,"Kunde_Vorname");
form.setField("Textfeld 1", Kunde_Vorname);
var Kunde_Name = helper.getFormValue(formName,"Kunde_Name");
form.setField("Name", Kunde_Name);
var Kunde_Strasse = helper.getFormValue(formName,"Kunde_Strasse");
form.setField("Strasse", Kunde_Strasse);
var Kunde_PLZ = helper.getFormValue(formName,"Kunde_PLZ");
form.setField("PLZ", Kunde_PLZ);
var Kunde_Ort = helper.getFormValue(formName,"Kunde_Ort");
form.setField("Ort", Kunde_Ort);
stamp.close();
stamp.close();
try{
// Fertiges Dokument öffnen:
java.awt.Desktop.getDesktop().open(new java.io.File(filename));
}
catch(e){
println(e);
}
// println('ok');
So sieht die Schaltfläche im Entwurf nach Einfügen des Javascript-Codes aus:

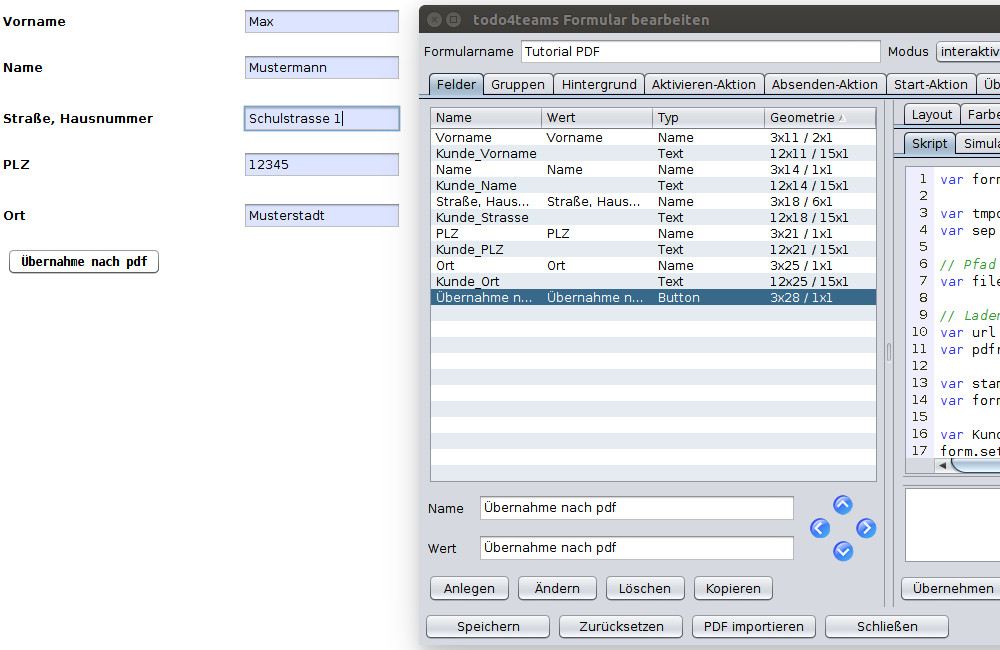
Um die Funktionalität zu testen, wechseln wir im Formulareditor in den interaktiv-Modus, füllen die Felder mit Inhalten und drücken auf die Schaltfläche "Übernahme nach pdf".

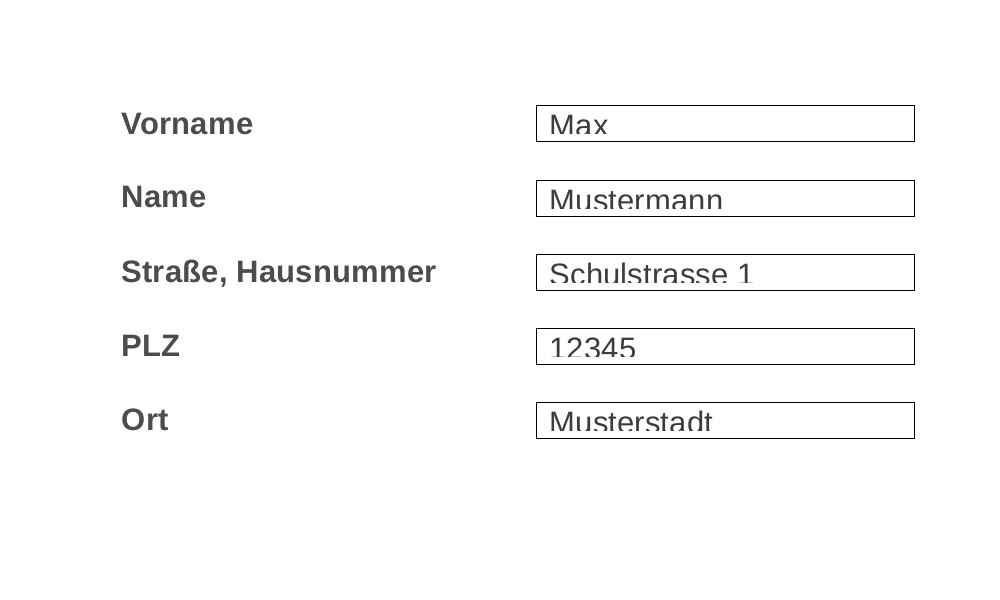
Das Ursprungs-PDF wird nun mit den in todo4teams eingegebenen Daten geöffnet.
Ggf. vorhandene Formatierungsfehler zeigen sich dann im fertigen PDF.
Im vorliegenden Fall müsste die Höhe der Formularfelder angepasst werden, um den Text in voller Höhe lesen zu können.
Es reicht, hierfür das Ursprungs-PDF zu ändern; Anpassungen in todo4teams müssen nicht vorgenommen werden, die Feldbezeichungen des PDF's dürfen allerdings nicht geändert werden.

Im nachträglich bearbeiteten PDF mit erhöhter Zeilenhöhe sind die Inhalte dann komplett sichtbar.